Triển khai Nuxt.js lên AWS với S3, CloudFront và Route 53
2025/02/26
Triển khai ứng dụng Nuxt.js lên Amazon S3, sử dụng CloudFront để phân phối nội dung nhanh chóng và thiết lập Route 53 để trỏ domain là một cách tối ưu để host website tĩnh. Bài viết này sẽ hướng dẫn bạn từng bước để thực hiện.
Build Nuxt.js thành static files
Trước tiên, bạn cần build ứng dụng Nuxt.js ở chế độ static để có thể upload lên S3.
npm run generate # Hoặc yarn generate
Sau khi build xong, toàn bộ file tĩnh sẽ nằm trong thư mục .output/public/.
Tạo và cấu hình AWS S3
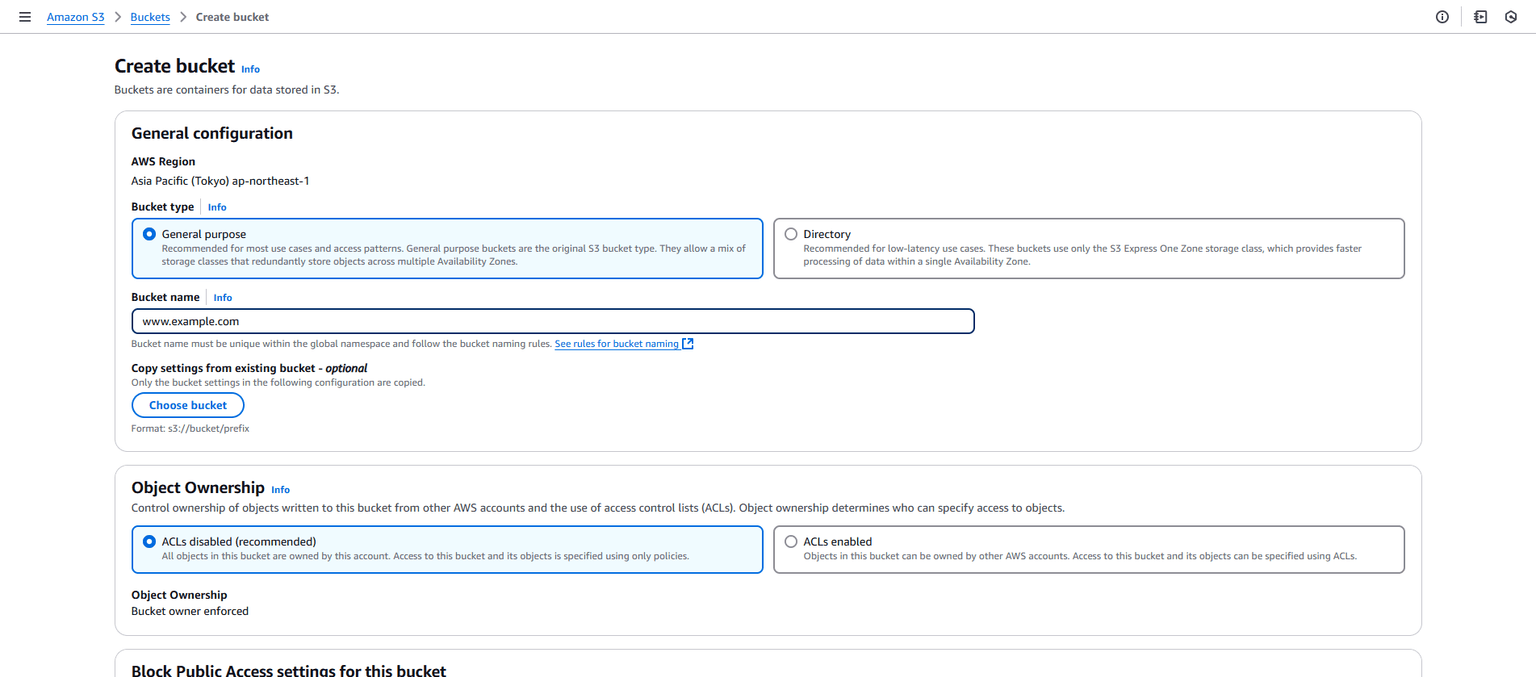
Tạo S3 Bucket
Truy cập AWS S3 > Create Bucket
Đặt tên bucket (VD: www.example.com)
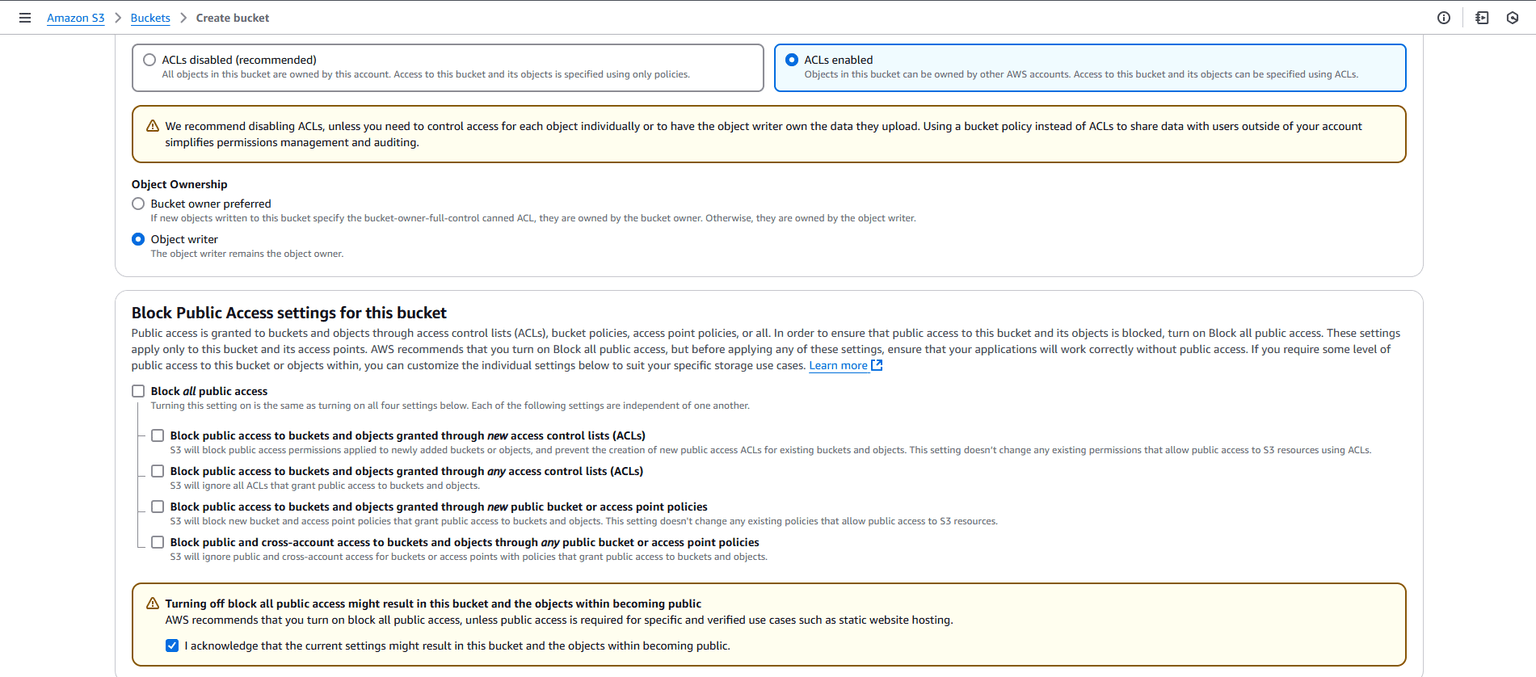
Bỏ chọn Block all public access để cho phép public access

Tạo bucket
Cấu hình Public Access
Sau khi tạo bucket, bạn cần chỉnh sửa quyền để public có thể truy cập nội dung:
Chuyển đến Permissions > Bucket Policy và thêm:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::www.example.com/*"
}
]
}
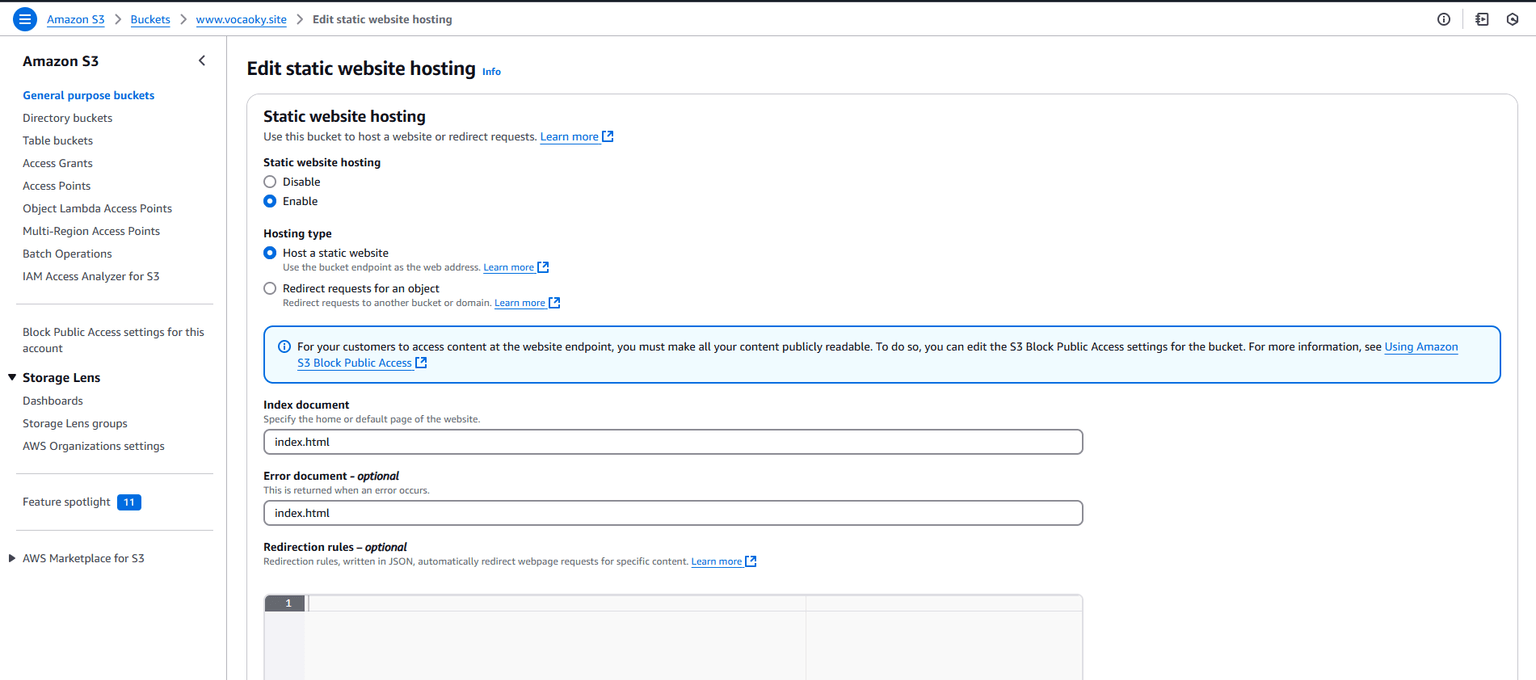
Chuyển đến Properties > Static website hosting > Edit
Chọn Enable và ở phần index document nhập index.html làm file gốc

Upload file lên S3
Sử dụng AWS CLI hoặc S3 UI để upload:
aws s3 sync .output/public s3://www.example.com --delete
Sau đó bạn có thể truy cập vào đường dẫn Bucket website endpoint http://www.example.com.s3-website-ap-southeast-1.amazonaws.com để kiểm tra xem trang web đã hiển thị chưa
Cấu hình CloudFront
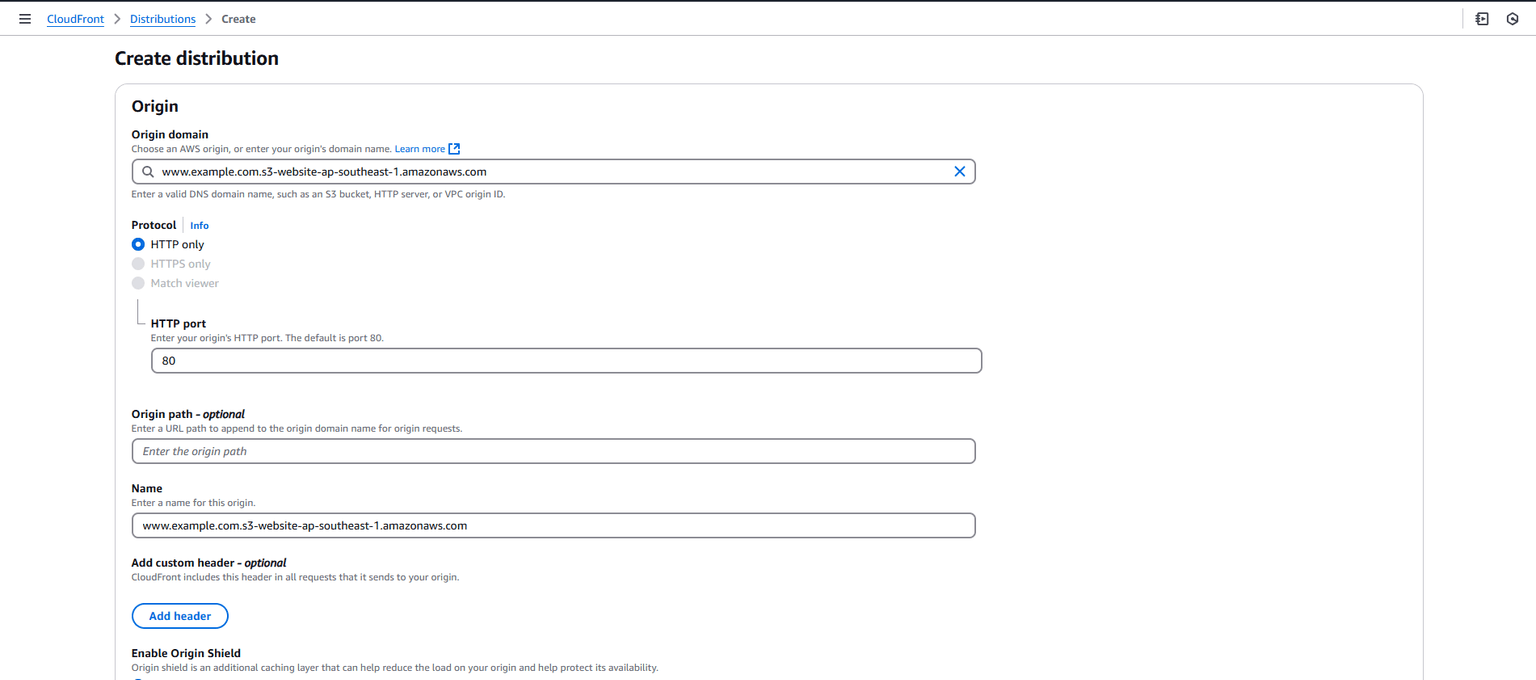
Tạo CloudFront Distribution
Truy cập AWS CloudFront > Create Distribution
Chọn Origin Domain Name là bucket S3 của bạn, sau đó sẽ hiển thị mục warning để bạn chọn Use website endpoint
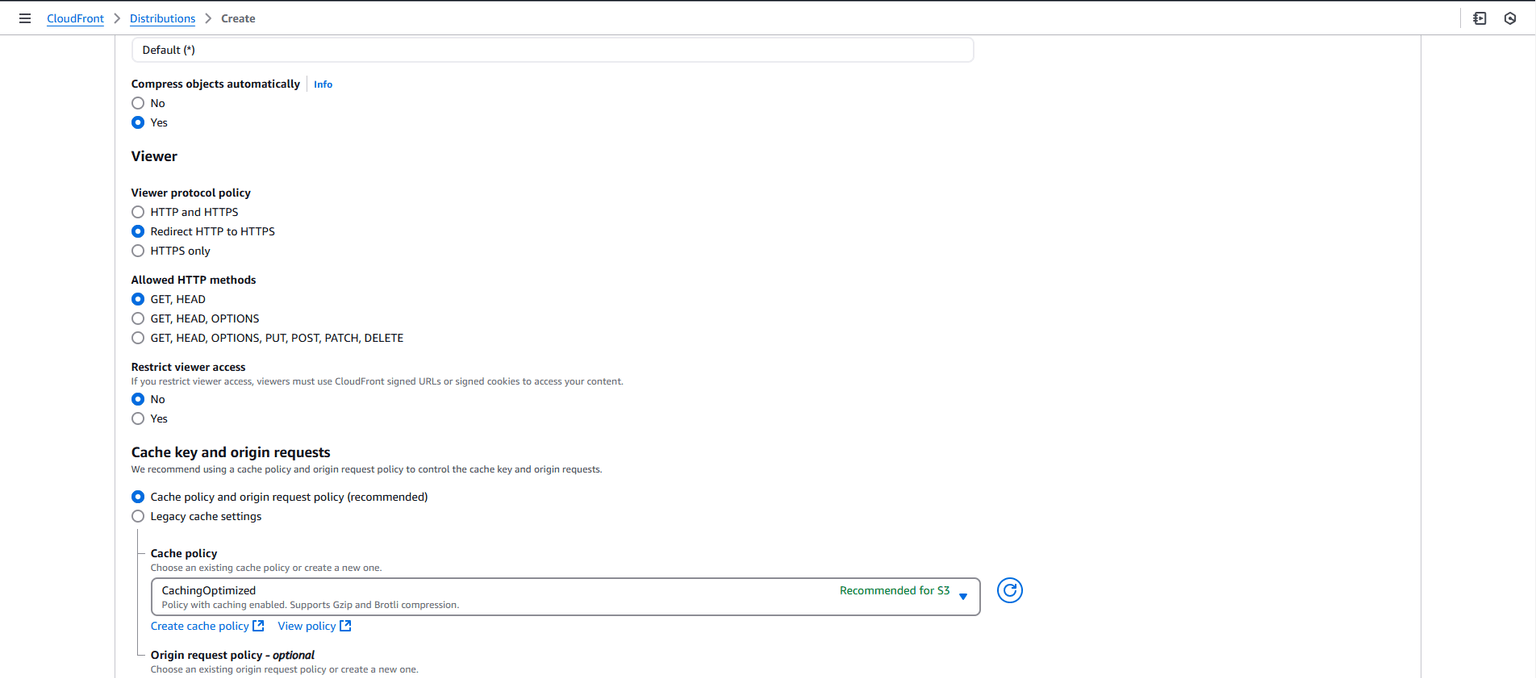
Ở Default cache behavior > Viewer Protocol Policy, chọn Redirect HTTP to HTTPS
Ở Cache Policy, chọn CachingOptimized
Nhấn Create Distribution
Lấy CloudFront URL
Sau khi tạo xong, ở tab General > Distribution domain name sẽ có một URL dạng xxxxx.cloudfront.net. Đây sẽ là URL phân phối của bạn.
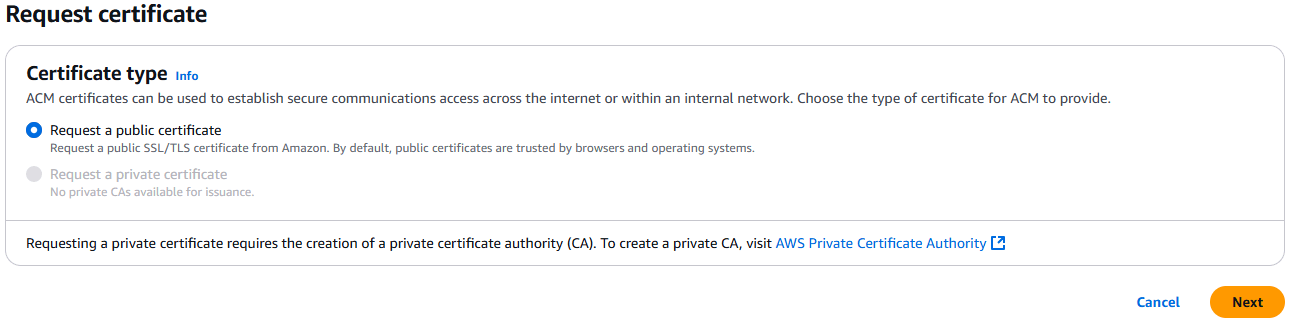
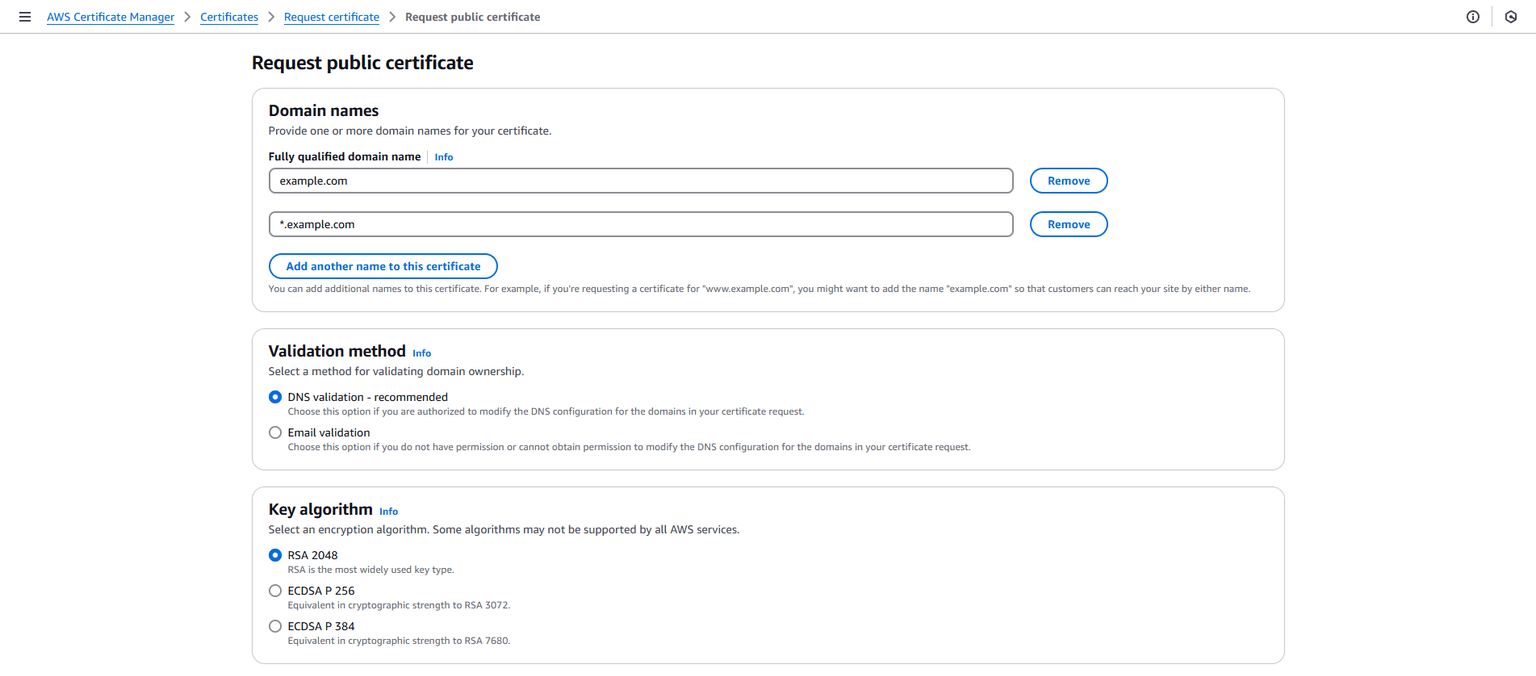
Tạo AWS Certificate Manager (ACM)
Truy cập vào AWS Certificate Manager > Certificates nhấn vào Request
Nhấn next, sau đó ở Fully qualified domain name nhập vào domain của bạn rồi nhấn Request
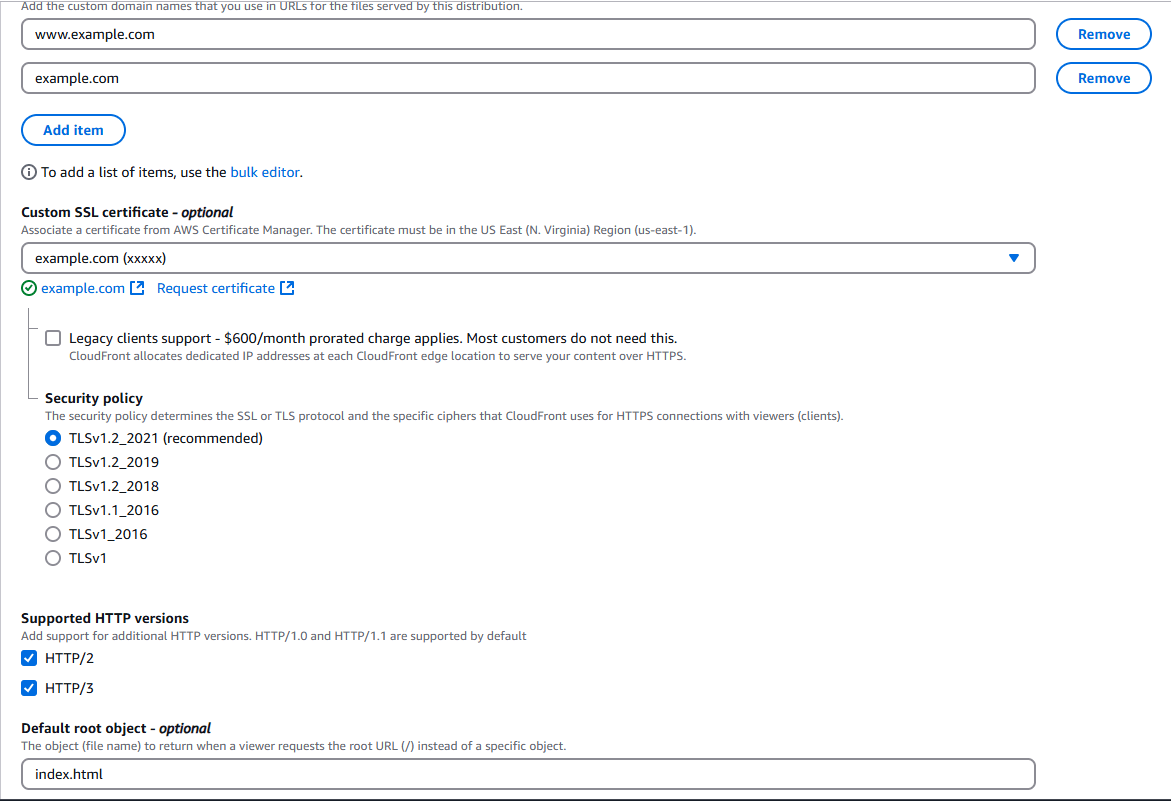
Thêm SSL vào cloudfront
Truy cập vào CloudFront > Distributions sau đó chọn Edit settings
- Alternate domain name (CNAME):
www.example.com,example.com - Custom SSL certificate: Chọn ACM vừa tạo ở bước 3
- Default root object: index.html
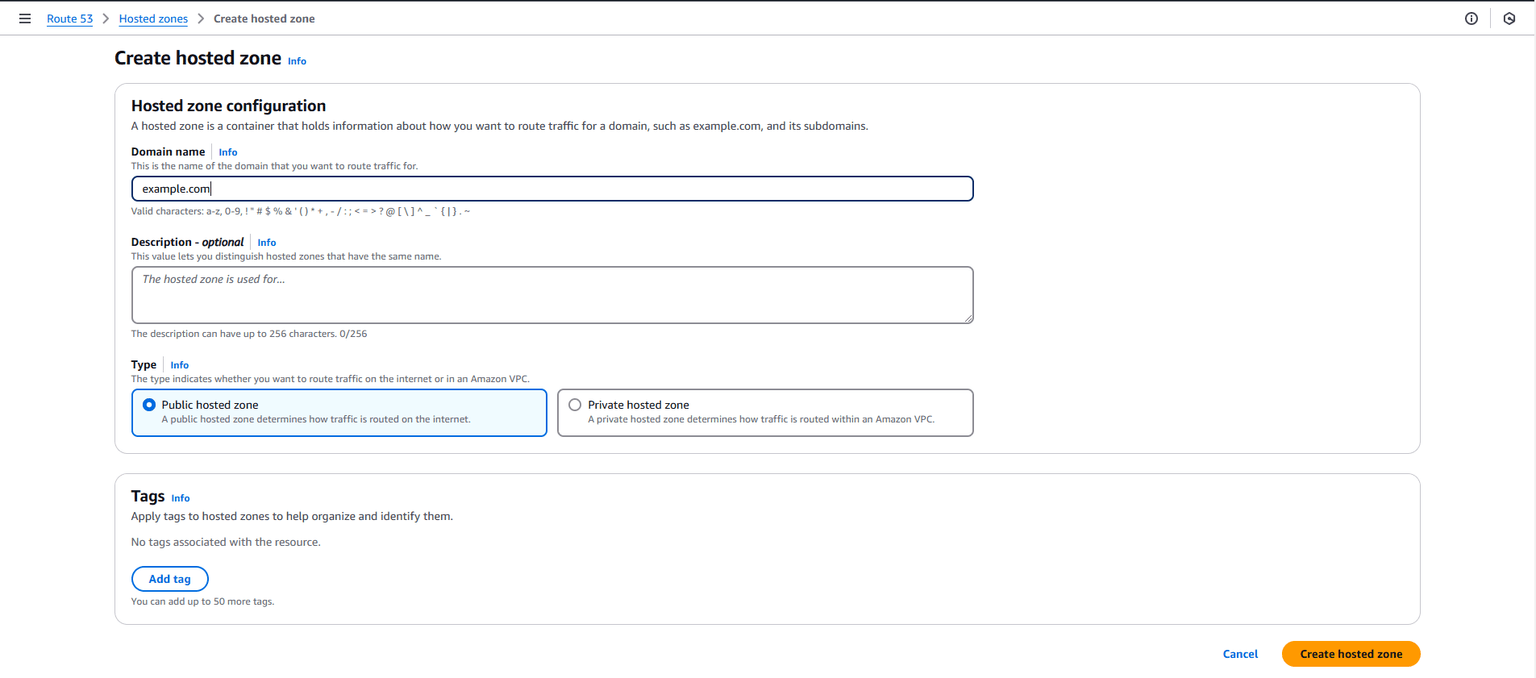
Cấu hình Route 53 với CloudFront
Nếu bạn có domain trên Route 53, bạn có thể trỏ domain về CloudFront:
💡 Mẹo:
Phí lưu trữ host zone trên route 53 là 0.5$/tháng cho mỗi một host zone nha!
Truy cập Route 53 > Hosted Zones > Create hosted zone, ở đây mình sẽ ví dụ với domain example.com
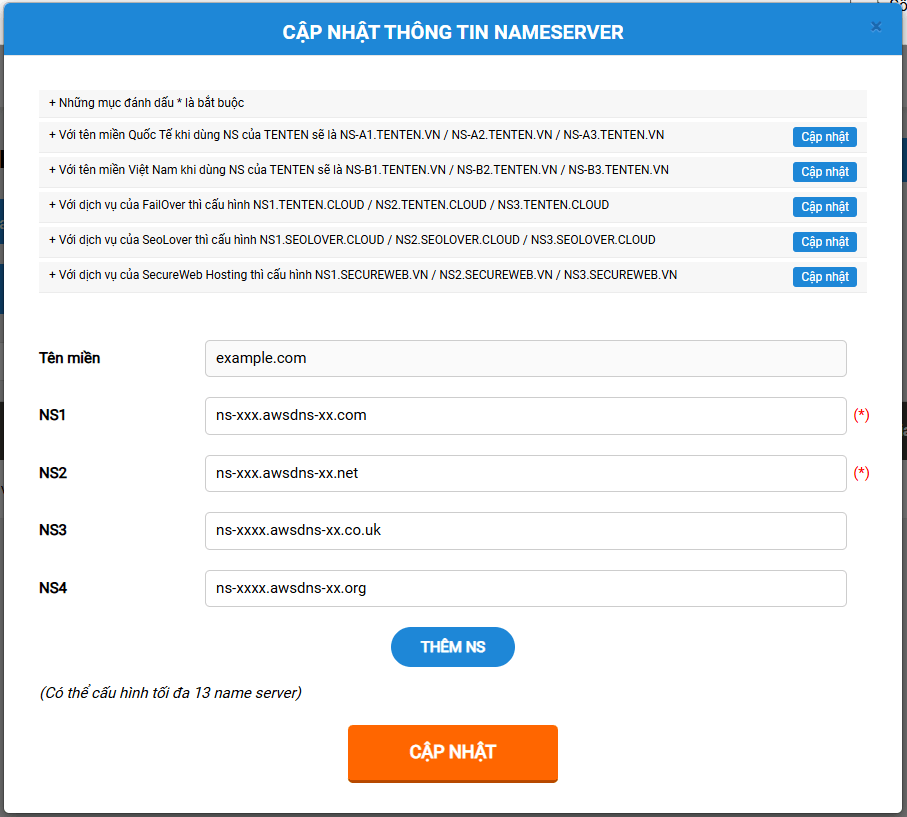
Chọn vào domain của bạn tìm Record có type NS có value dạng:
ns-xxx.awsdns-xx.com.
ns-xxx.awsdns-xx.net.
ns-xxxx.awsdns-xx.co.uk.
ns-xxxx.awsdns-xx.org.
Bạn lấy phần NS được AWS cung cấp config vào phần quản trị domain của nhà cung cấp
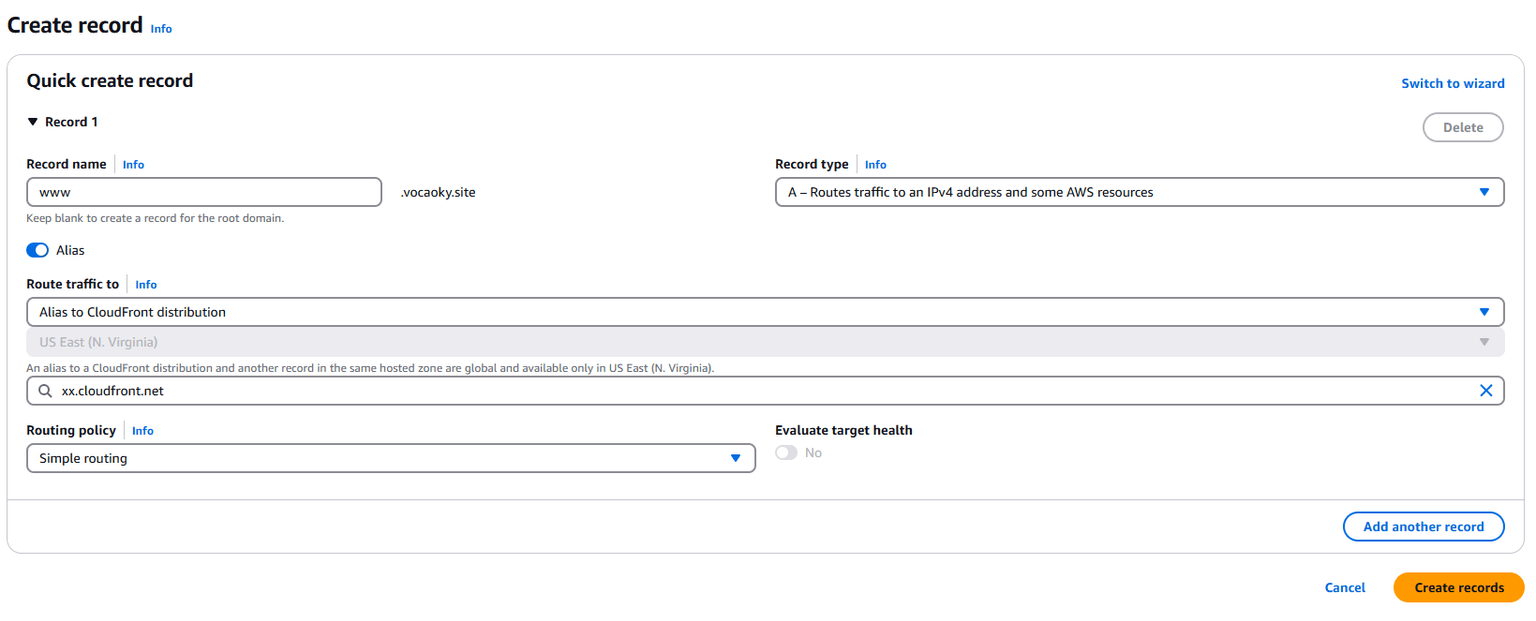
Tiếp theo tạo record type A với url của cloudfront
Chọn domain của bạn và tạo bản ghi mới:
- Record name: www
- Record type: A
- Alias: Yes
- Route traffic to: Chọn Alias to Cloudfront distribution, sau đó chọn Cloudfront distribution của bạn
Sau khi hoàn tất, domain của bạn sẽ trỏ đến CloudFront và phục vụ nội dung từ S3.
Kết luận
Bây giờ bạn đã hoàn thành việc triển khai Nuxt.js lên AWS S3, tối ưu hóa với CloudFront, và gán domain với Route 53. Điều này giúp bạn có một trang web tốc độ cao, chi phí thấp và dễ dàng mở rộng.
Bạn có thể tự động hóa việc deploy bằng GitHub Actions hoặc AWS CodePipeline để cập nhật website nhanh hơn.
Chúc bạn thành công! 🚀
Cảm ơn tài liệu tham khảo từ 💓
Lưu ý: Tất cả các bài viết trên blog này được viết dựa trên kinh nghiệm cá nhân và quá trình tìm hiểu của mình. Mình hy vọng chúng có thể giúp ích cho bạn trong công việc và học tập, nhưng hãy xem đây như một nguồn tham khảo thay vì hướng dẫn tuyệt đối. Công nghệ luôn thay đổi, mỗi dự án có những đặc thù riêng, vì vậy bạn nên kiểm tra, thử nghiệm và điều chỉnh cho phù hợp với nhu cầu thực tế. Nếu có góp ý hay câu hỏi, đừng ngần ngại chia sẻ nhé!